If you don't know what CSS and don't care, this post is not for you. Watch this video and move along. 🙂
Author: admin
Learned a bit about SASS
If you don't know what CSS and don't care, this post is not for you. Watch this video and move along. 🙂
Coda 2 – mini review
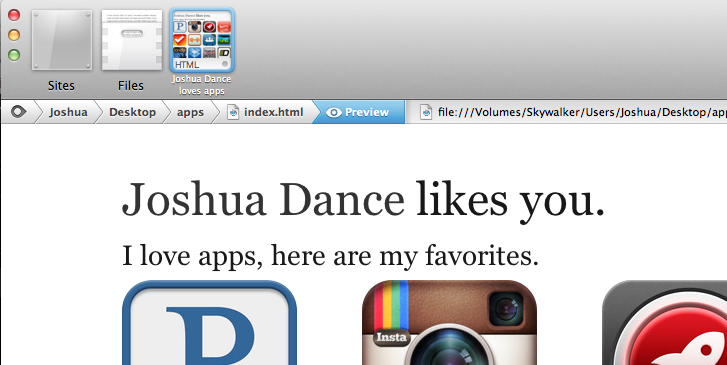
- The Preview mode is awesome. One click there, one click back. Smooth and it just works.
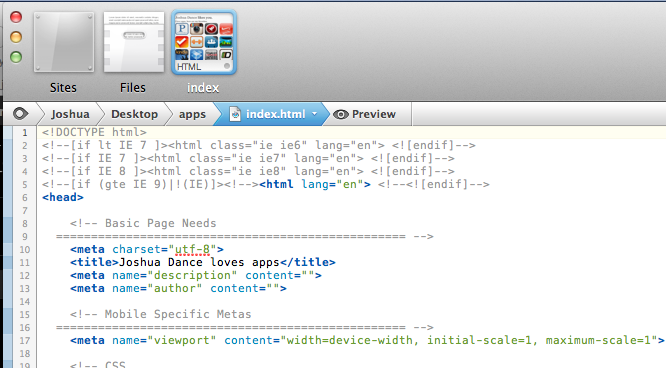
- I love the text auto-complete. It is much easier to write correct html when you don't have to type out the tags and properties.
- I love the visual page switcher at the top. When you have base.css, and index.html, and apps.html sometimes it is just nice to have a visual representation of the page you are working on.
- Sometimes the auto-complete puts your curser in awkward places that require some arrow key work to get to where you really want to be.
- Tag Matching! This is slightly ridiculous. When you arrow key the cursor over a round bracket "(" in javascript Coda will make a little radar blip on the matching cursor. Which is nice. But when you click on the bracket it doesn't do the same thing. And tags don't do anything. When you are closing 6 </div> in a row, is gets super confusing. The computer is great at matching tags, why in the world is this not an option?
Coda 2 – mini review
- The Preview mode is awesome. One click there, one click back. Smooth and it just works.
- I love the text auto-complete. It is much easier to write correct html when you don't have to type out the tags and properties.
- I love the visual page switcher at the top. When you have base.css, and index.html, and apps.html sometimes it is just nice to have a visual representation of the page you are working on.
- Sometimes the auto-complete puts your curser in awkward places that require some arrow key work to get to where you really want to be.
- Tag Matching! This is slightly ridiculous. When you arrow key the cursor over a round bracket "(" in javascript Coda will make a little radar blip on the matching cursor. Which is nice. But when you click on the bracket it doesn't do the same thing. And tags don't do anything. When you are closing 6 </div> in a row, is gets super confusing. The computer is great at matching tags, why in the world is this not an option?
Another website is born…
CSS frameworks
CSS frameworks
I made a quick site: The 6 B’s
I saw 10 Principles of Good Design a while ago and I wanted to do something similar. Today I present to you…
I made a quick site: The 6 B’s
I saw 10 Principles of Good Design a while ago and I wanted to do something similar. Today I present to you…
Smart use of jQuery and an API to autofill from ZIP code.
I hate entering things twice. When I get a form mostly filled out, and something happens to cause me to lose the data, oohh. I hate that.
ZIP codes are a system of postal codes used by the United States Postal Service (USPS) since 1963. The term ZIP, an acronym for Zone Improvement Plan,[1] is properly written in capital letters and was chosen to suggest that the mailtravels more efficiently, and therefore more quickly, when senders use the code in the postal address. The basic format consists of five decimal numerical digits.