Java was developed by Sun and released in 1995. It is meant to run on a java virtual machine whichs theoretically could run on any computer.
Uncategorized
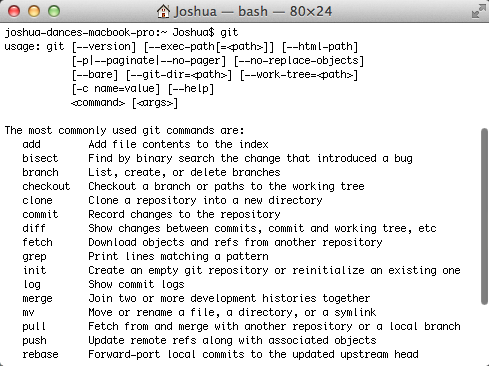
Git!
When programmers talk about source file control systems they most often talk about Git. If you have one person writing a paper, it is easy to track the changes and differences. But imagine you had 10 people writing the same paper. And it wasn't real time (like Google Docs). How would you track which changes affect which changes and which is the most current state of the paper?
Git!
When programmers talk about source file control systems they most often talk about Git. If you have one person writing a paper, it is easy to track the changes and differences. But imagine you had 10 people writing the same paper. And it wasn't real time (like Google Docs). How would you track which changes affect which changes and which is the most current state of the paper?
Learned a bit about SASS
If you don't know what CSS and don't care, this post is not for you. Watch this video and move along. 🙂
Learned a bit about SASS
If you don't know what CSS and don't care, this post is not for you. Watch this video and move along. 🙂
Coda 2 – mini review
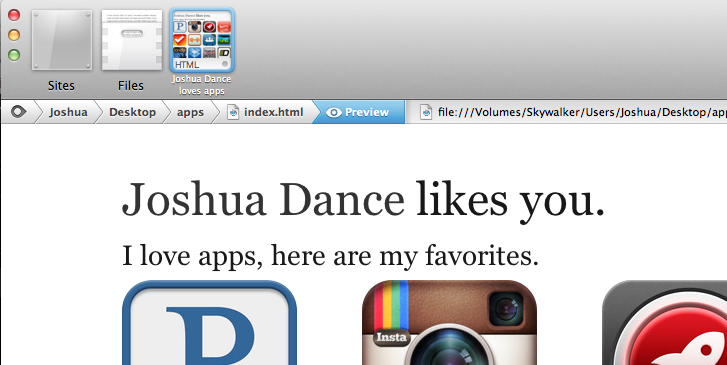
- The Preview mode is awesome. One click there, one click back. Smooth and it just works.
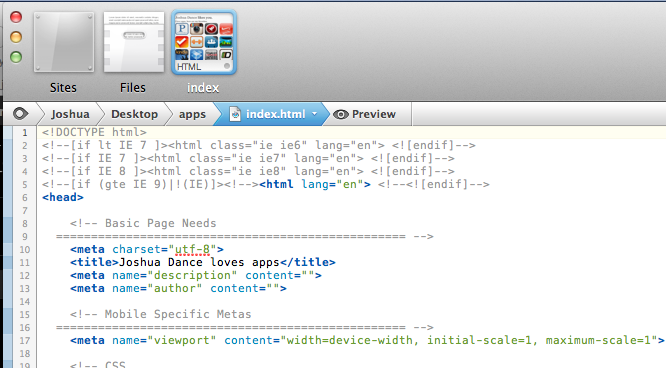
- I love the text auto-complete. It is much easier to write correct html when you don't have to type out the tags and properties.
- I love the visual page switcher at the top. When you have base.css, and index.html, and apps.html sometimes it is just nice to have a visual representation of the page you are working on.
- Sometimes the auto-complete puts your curser in awkward places that require some arrow key work to get to where you really want to be.
- Tag Matching! This is slightly ridiculous. When you arrow key the cursor over a round bracket "(" in javascript Coda will make a little radar blip on the matching cursor. Which is nice. But when you click on the bracket it doesn't do the same thing. And tags don't do anything. When you are closing 6 </div> in a row, is gets super confusing. The computer is great at matching tags, why in the world is this not an option?
Coda 2 – mini review
- The Preview mode is awesome. One click there, one click back. Smooth and it just works.
- I love the text auto-complete. It is much easier to write correct html when you don't have to type out the tags and properties.
- I love the visual page switcher at the top. When you have base.css, and index.html, and apps.html sometimes it is just nice to have a visual representation of the page you are working on.
- Sometimes the auto-complete puts your curser in awkward places that require some arrow key work to get to where you really want to be.
- Tag Matching! This is slightly ridiculous. When you arrow key the cursor over a round bracket "(" in javascript Coda will make a little radar blip on the matching cursor. Which is nice. But when you click on the bracket it doesn't do the same thing. And tags don't do anything. When you are closing 6 </div> in a row, is gets super confusing. The computer is great at matching tags, why in the world is this not an option?