The Good
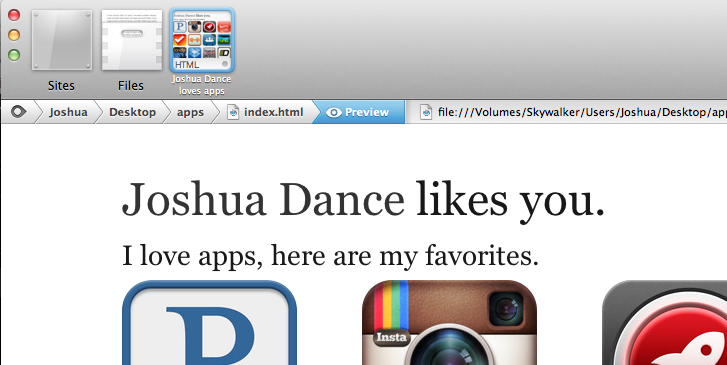
- The Preview mode is awesome. One click there, one click back. Smooth and it just works.
(one click. Smooth.)
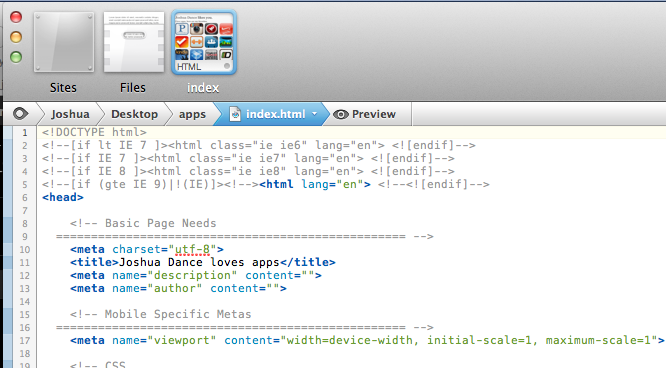
- I love the text auto-complete. It is much easier to write correct html when you don't have to type out the tags and properties.
- I love the visual page switcher at the top. When you have base.css, and index.html, and apps.html sometimes it is just nice to have a visual representation of the page you are working on.
The Not so Good
- Sometimes the auto-complete puts your curser in awkward places that require some arrow key work to get to where you really want to be.
- Tag Matching! This is slightly ridiculous. When you arrow key the cursor over a round bracket "(" in javascript Coda will make a little radar blip on the matching cursor. Which is nice. But when you click on the bracket it doesn't do the same thing. And tags don't do anything. When you are closing 6 </div> in a row, is gets super confusing. The computer is great at matching tags, why in the world is this not an option?
At first use, Coda 2 is a very nice IDE for creating web pages. I will use it more and post a more complete review soon. In the mean time, if you want to try it out, it is $100 dollars on the Mac App store.